GitHub Copilot 和 Visual Studio 2022
使用您的 AI 配對程式設計完成更多工作
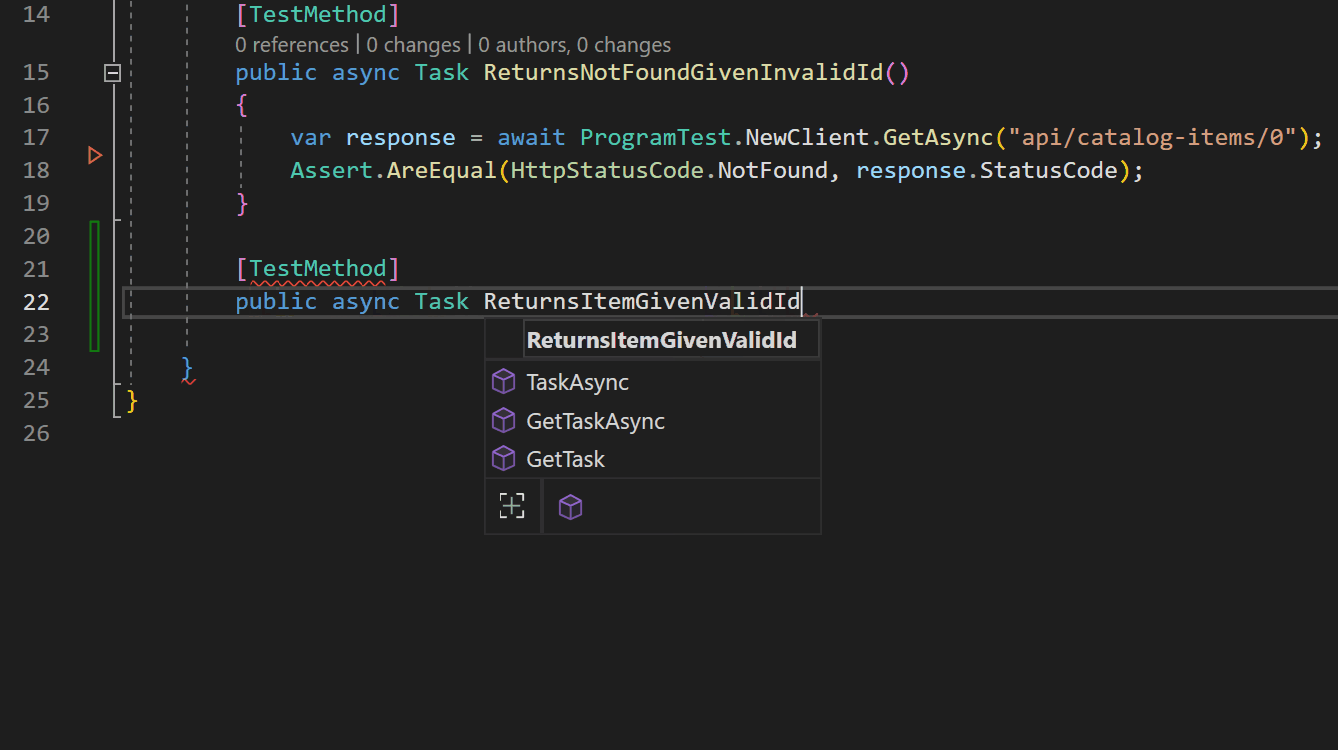
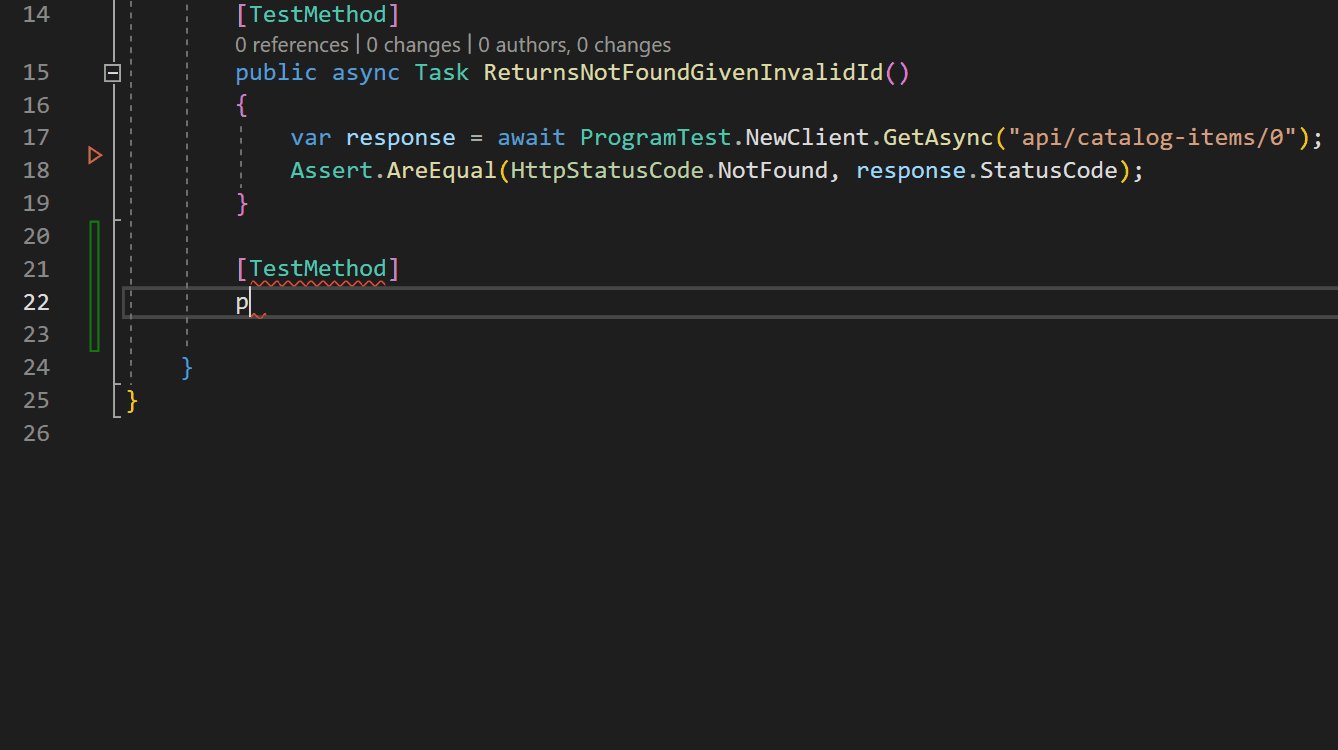
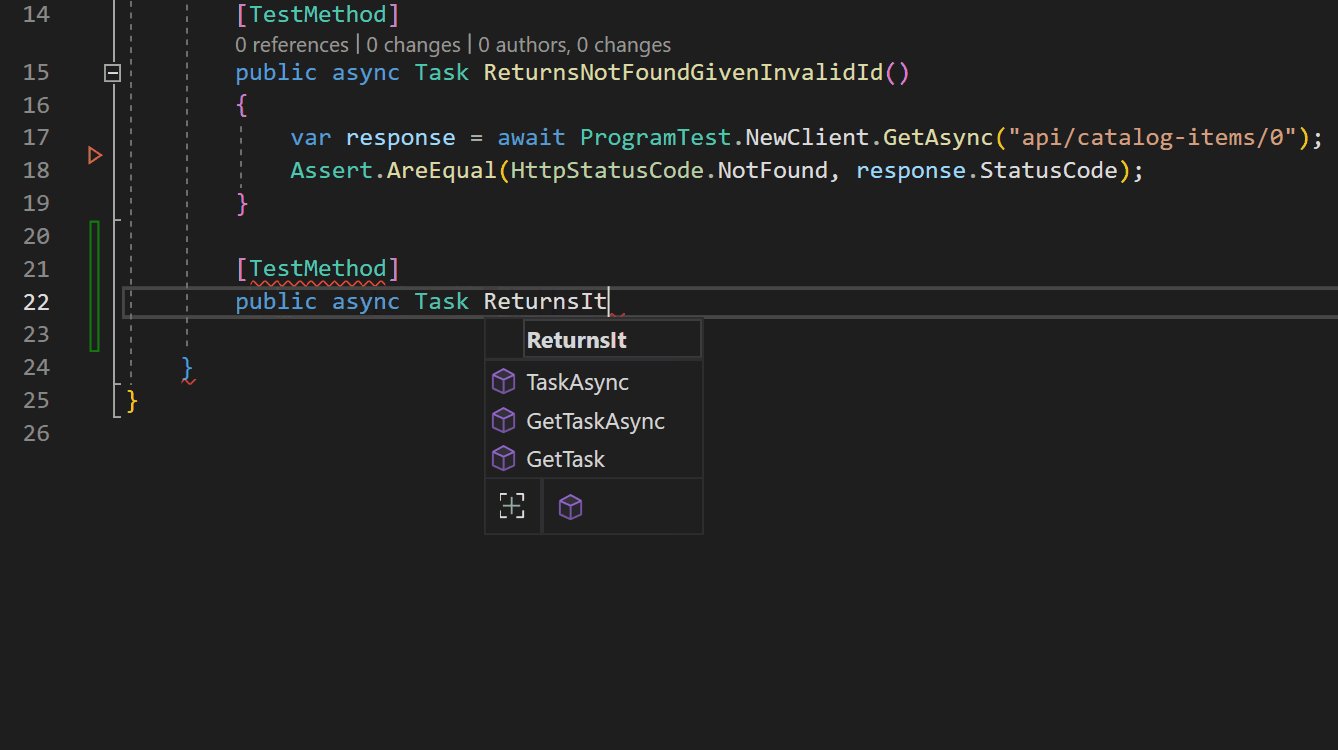
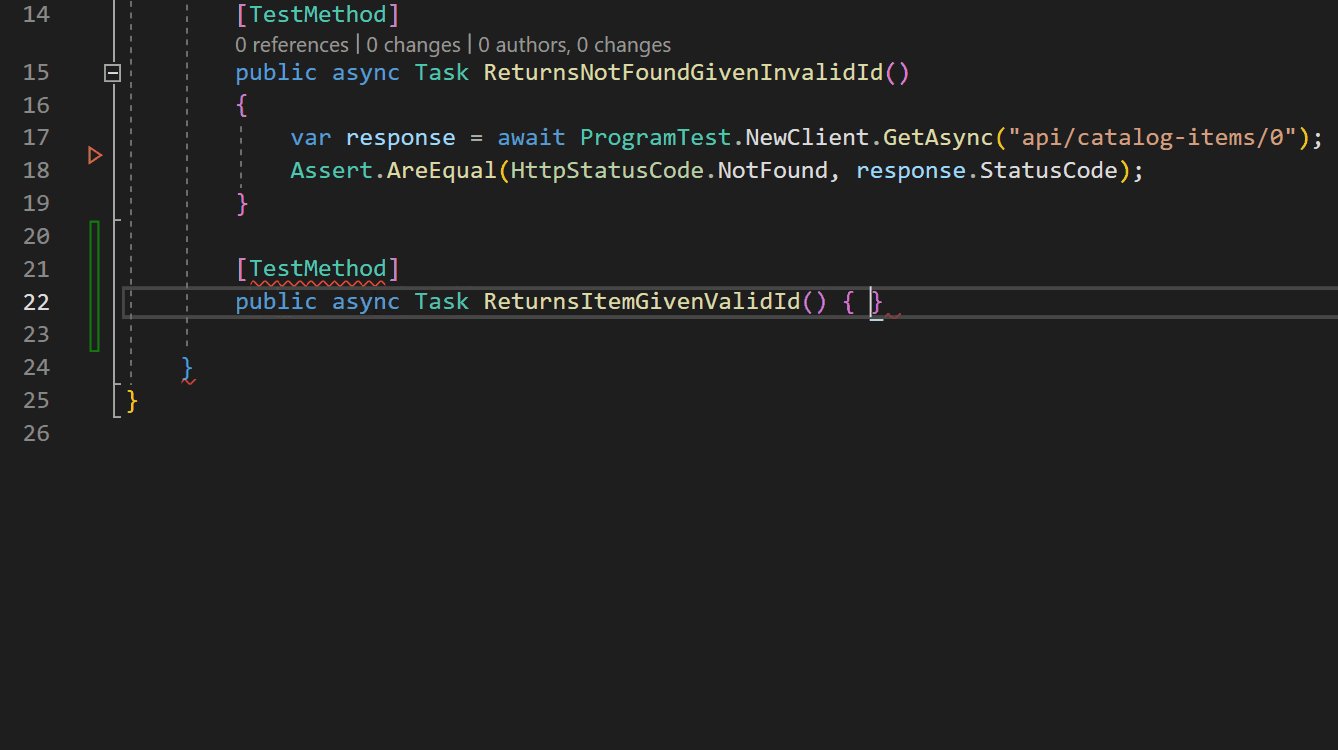
透過程式碼和程式碼註解提示的多行建議協助,保持工作的順暢並更快速地完成工作。 建置新功能、撰寫單元測試以及學習新技術都變得比以往更簡單或更有趣。
新的商務用 GitHub Copilot 新增了安全性弱點篩選、Proxy 支援及業界領先的隱私權。
認識 Visual Studio 系列
Visual Studio 2022
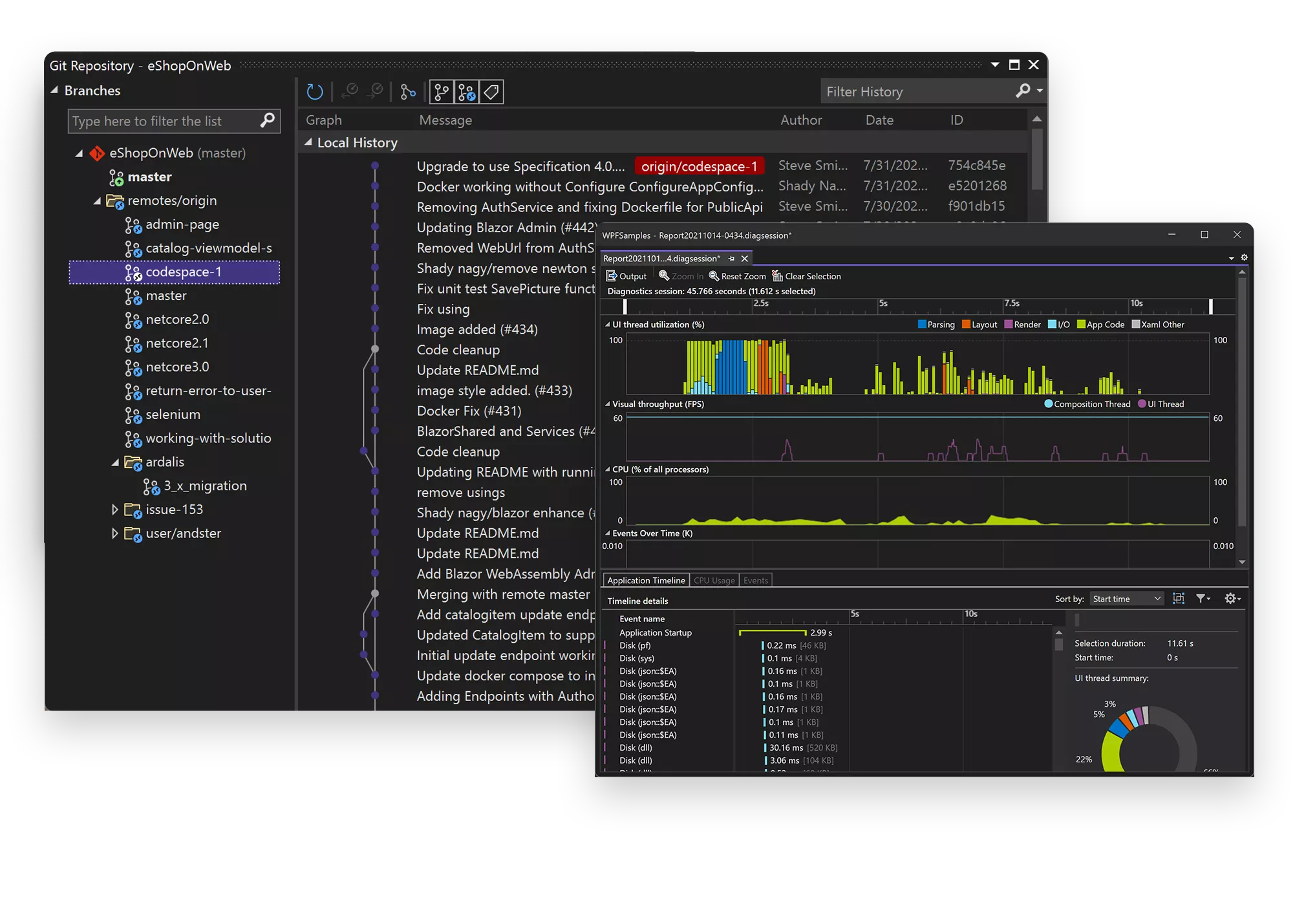
Visual Studio IDE 是創意啟動板,您可以使用它來編輯、偵錯和建置程式碼,然後發佈應用程式。 除了大多數 IDE 提供的標準編輯器和偵錯工具之外,Visual Studio 還包括編譯器、程式碼完成工具、圖形設計工具和許多其他功能,以增强軟體開發程序。

編碼速度更快
用更聰明的方法工作
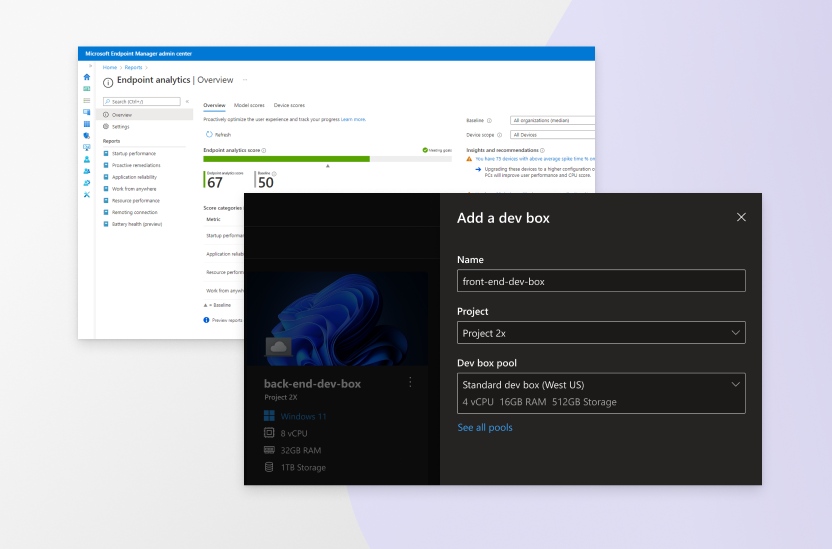
Visual Studio 是最快的生產力 IDE。 以任何平台、任何裝置為目標。 建置任何類型的應用程式。 即時共同作業。 在問題發生之前診斷並停止問題。 它讓您每天所做之事變得更流暢、更具回應性。
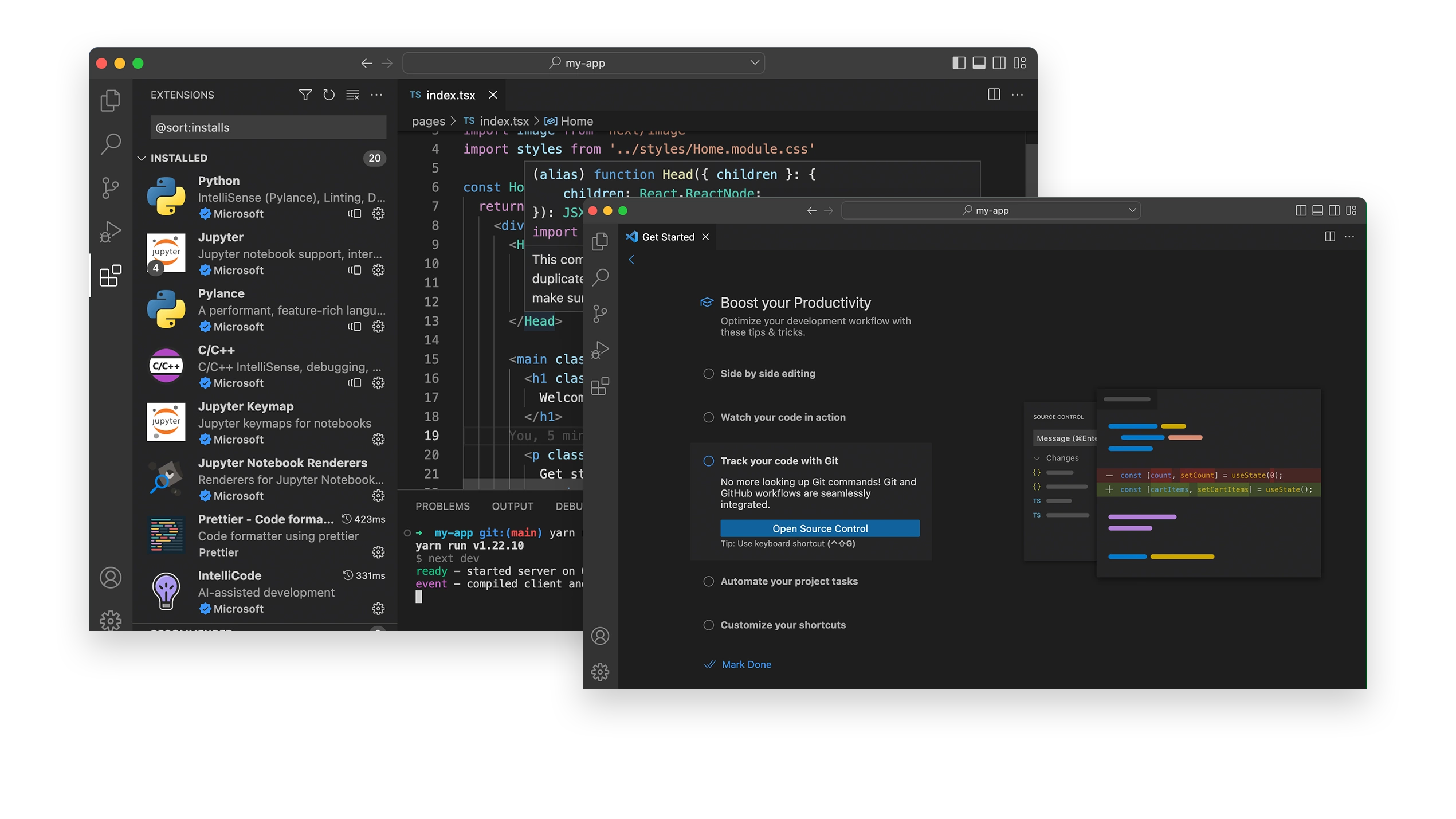
Visual Studio Code
Visual Studio Code 是輕量型但功能强大的原始程式碼編輯器,可在桌面上執行,適用於 Windows、macOS 和 Linux。 其隨附 JavaScript、TypeScript 和 Node.js 的內建支援,且有適用於其他語言與執行階段 (例如 C++、C#、JAVA、Python、PHP、Go、.NET) 的豐富延伸模組生態系統。

Visual Studio 訂閱
透過訂閱取得 Visual Studio 的更多資訊! 為您的團隊取得 Azure、訓練等的存取權。
- Visual Studio 的最新版本和舊版本
- 用於開發/測試用途時,Azure 服務的折扣
- DevOps 服務可支援您的開發工作流程
- 用來學習、實驗和建立原型的每月 Azure 點數
- 存取 Microsoft 的整個軟體目錄以供開發/測試使用
- 訓練資源,如 Pluralsight 和 LinkedIn Learning
- 針對開發/測試問題的技術支援事件