Langages du web
Que vous soyez développeur web ou développeur web full stack, nous avons les bons outils pour vous. Visual Studio offre de puissants éditeurs HTML, CSS, JavaScript et JSON. Exploitez la puissance de LESS et Sass, utilisez PHP, Python ou C# avec ASP.NET. Tous les langages populaires sont pris en charge et vous pouvez facilement naviguer entre les langues et les types de projets.C#/ASP.NET Core
ASP.NET Core est une infrastructure multiplateforme à hautes performances, gratuite et open source pour créer des applications cloud modernes et connectées à Internet. Avec ASP.NET Core, vous pouvez créer des applications et des services web, des applications IoT et des back-ends mobiles. Utilisez vos outils de développement préférés sur Windows, macOS et Linux. Déployez dans le cloud ou en local en utilisant les langages que vous connaissez : HTML et JavaScript. Utilisez la syntaxe ASP.NET Razor pour intégrer le code C# directement dans vos vues. Utilisez TypeScript pour créer un code dactylographié, scalable et plus facile à gérer, compilé en JavaScript.

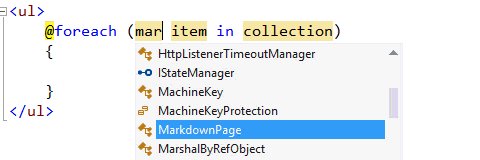
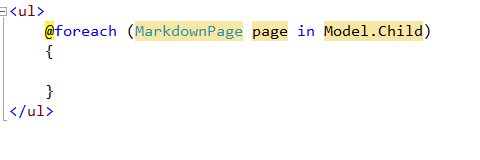
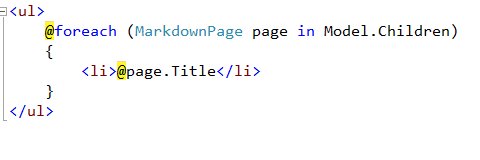
Razor
La syntaxe ASP.NET Razor vous permet d’intégrer le code C# directement dans vos vues. Vous disposez d’un accès complet au modèle actuel ainsi qu’aux types d’infrastructure .NET.

Typescript
Sur-ensemble de JavaScript qui se compile en JavaScript simple et vous permet de créer du code plus scalable.
JavaScript
L’éditeur JavaScript de Visual Studio prend en charge EcmaScript 6 et dispose du moteur IntelliSense le plus avancé du marché. JavaScript est un langage de premier ordre dans Visual Studio. Vous pouvez utiliser la plupart ou toutes les aides standard de modification (extraits de code, IntelliSense, etc.) lorsque vous écrivez du code JavaScript dans l’IDE Visual Studio.
CSS, Less, Sass et Font Awesome dans ASP.NET Core
La plupart des sites non triviaux bénéficient de la possibilité de définir et de gérer efficacement les styles et les fichiers de feuille de style en cascade (CSS), ainsi que d’avoir facilement accès à des icônes non-image qui rendent l’interface du site plus intuitive. C’est là que les langages et outils qui prennent en charge Less et Sass, et des bibliothèques telles que Font Awesome, entrent en jeu.
Autres langages et outils
Visual Studio prend en charge une grande variété de langages et de technologies, intégrés ou en tant qu’extensions. Des nouveaux modèles de projet et des nouvelles générations d’éléments aux nouveaux modèles de projet pour différents langages et extensions visant à prendre en charge diverses infrastructures web modernes, l’IDE Visual Studio vous permet d’être productif rapidement en utilisant les langages et les infrastructures que vous connaissez bien.

 Visual Studio Code
Visual Studio Code