GitHub Copilot gratuito in Visual Studio
Nessuna versione di valutazione. Carta di credito non necessaria. Solo il tuo account GitHub.
Copilot gratuito e Visual Studio 2022 aiutano a generare codice, ad effettuarne il refactoring e il debug, a identificare bug e soluzioni, a ottimizzare le prestazioni e a ottenere assistenza specifica del contesto nel flusso di lavoro di scrittura del codice. Nessuna versione di valutazione. Carta di credito non necessaria. Solo il tuo account GitHub.
Scopri la famiglia di Visual Studio
Visual Studio
L’IDE più completo per sviluppatori .NET e C++ in Windows. Completamente pieno di una vasta gamma di strumenti e funzionalità per elevare e migliorare ogni fase dello sviluppo software.

Visual Studio Code
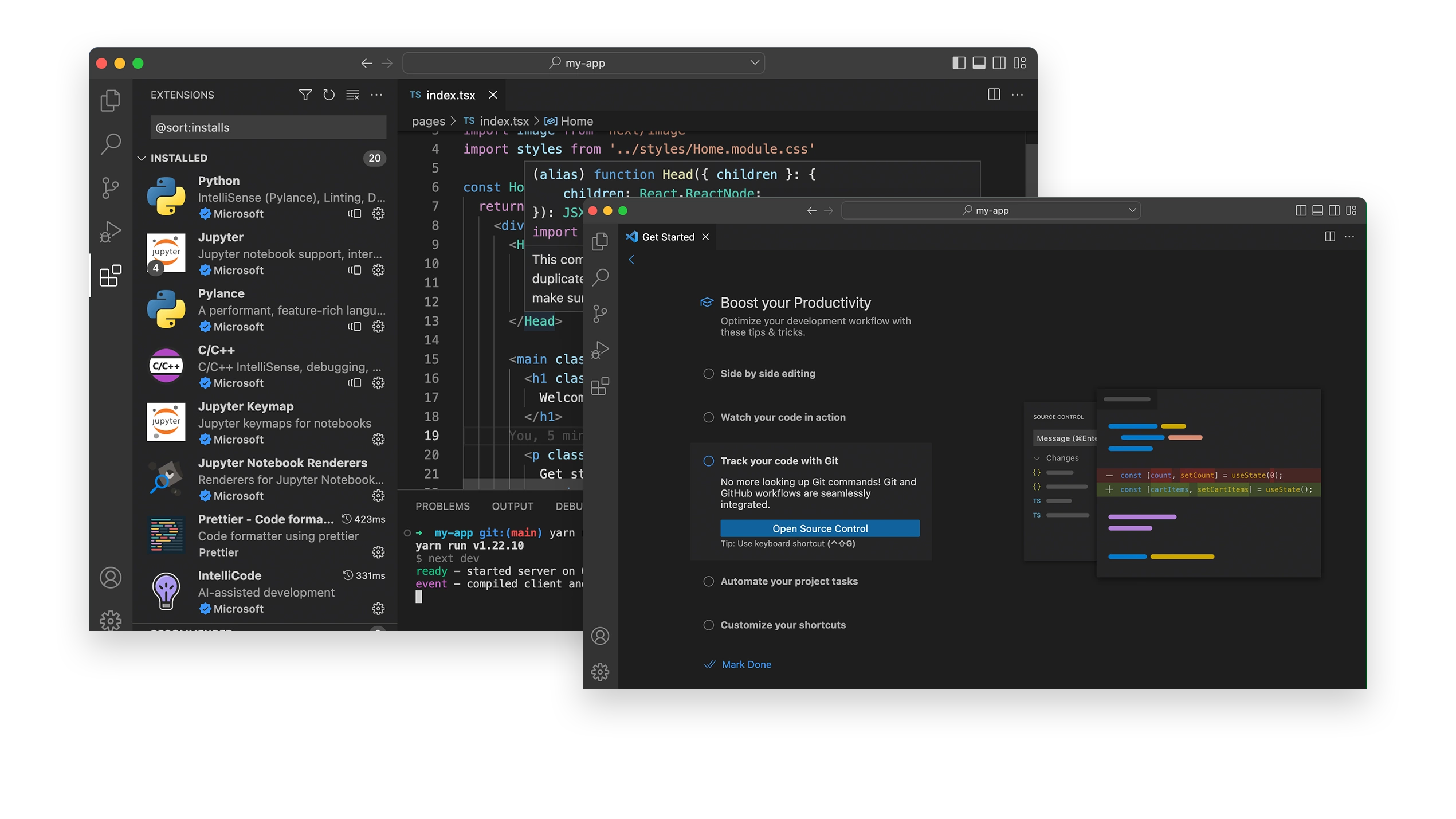
Editor di codice sorgente autonomo eseguito in Windows, macOS e Linux. La scelta migliore per gli sviluppatori JavaScript e Web, con estensioni per supportare praticamente qualsiasi linguaggio di programmazione.
Se usi Visual Studio Code, accetti le licenza & informativa sulla privacy
Visual Studio 2022
L’IDE di Visual Studio è una piattaforma di avvio creativa che è possibile usare per modificare, eseguire il debug e creare codice e quindi pubblicare un’app. Oltre all’editor e al debugger standard forniti dalla maggior parte degli IPI, Visual Studio include compilatori, strumenti di completamento del codice, utilità per la progettazione grafica e molte altre funzionalità per migliorare il processo di sviluppo del software.

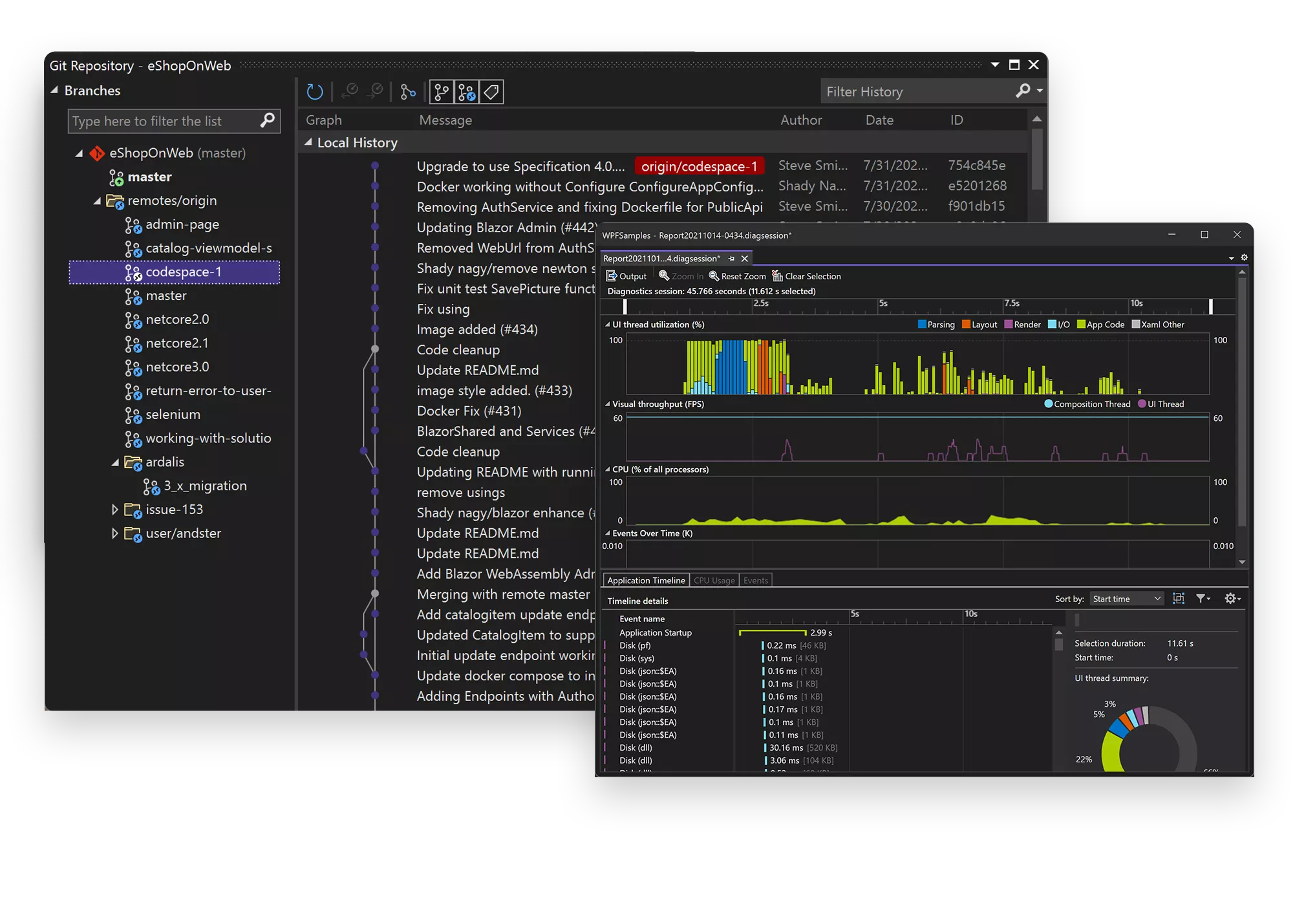
Scrivi codice più velocemente
Lavora in modo più intelligente
Visual Studio è l’IDE più veloce per la produttività. Puoi scegliere qualsiasi piattaforma, qualsiasi dispositivo. Compila qualsiasi tipo di applicazione. Collaborazione in tempo reale. Diagnostica e blocca i problemi prima che si verifichino. Rende più fluide e reattive le attività quotidiane.
Visual Studio Code
Visual Studio Code è un editor di codice sorgente leggero ma potente che viene eseguito sul desktop ed è disponibile per Windows, macOS e Linux. Include il supporto predefinito per JavaScript, TypeScript e Node.js e dispone di un ampio ecosistema di estensioni per altri linguaggi di programmazione e runtime (ad esempio C++, C#, Java, Python, PHP, Go, .NET).

Modifica del codice. Ridefinito
Debug del codice direttamente dall’editor. Avvialo o collegalo alle app in esecuzione ed esegui il debug con punti di interruzione, stack di chiamate e una console interattiva.
Proseguire con le estensioni
Le estensioni sono componenti aggiuntivi che consentono di personalizzare e migliorare Visual Studio, incluse impostazioni aggiuntive, funzionalità o usi per gli strumenti esistenti. Con migliaia di estensioni nel marketplace, hai a disposizione opzioni che ti consentono di aumentare la produttività e soddisfare il tuo flusso di lavoro.
Sottoscrizioni di Visual Studio
ottieni di più da Visual Studio con un abbonamento. Ottieni l’accesso a piattaforme come Azure, formazione e altro ancora per il tuo team.
- Versioni più recenti e versioni precedenti di Visual Studio
- Sconti nei servizi di Azure se usati a scopo di sviluppo/test
- DevOps services per supportare il flusso di lavoro di sviluppo
- Crediti di Azure per imparare, sperimentare e creare prototipi
- Accesso all’intero catalogo Microsoft di software per sviluppo/test
- Risorse per la formazione, tra cui Pluralsight e LinkedIn Learning
- Supporto tecnico per eventi imprevisti relativi a problemi di sviluppo/test