Node.js 工具
將 Visual Studio 打造為強大的 Node.js 開發環境
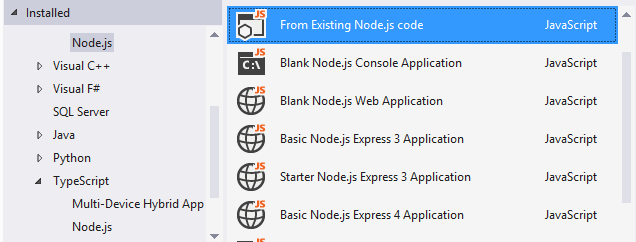
專案範本
快速入門並開始作業


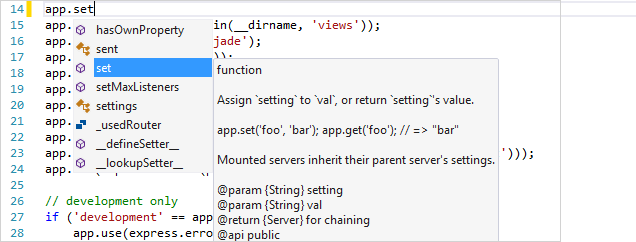
npm 整合
npm 到處都是,就該如此
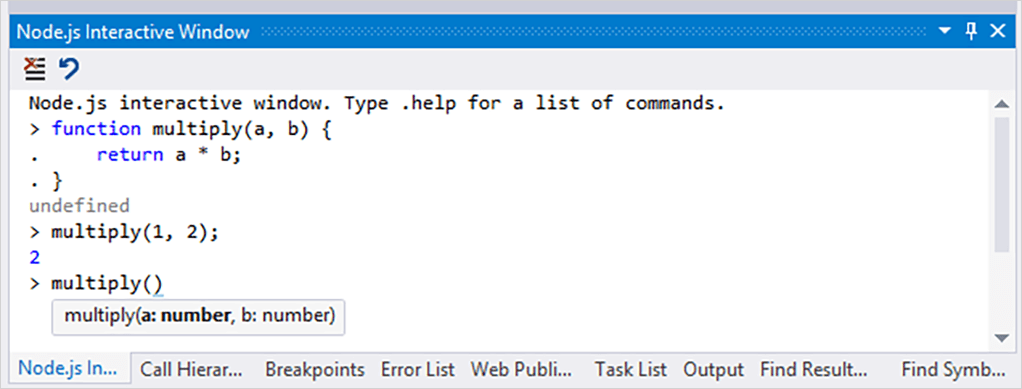
互動視窗
更快速地逐一查看

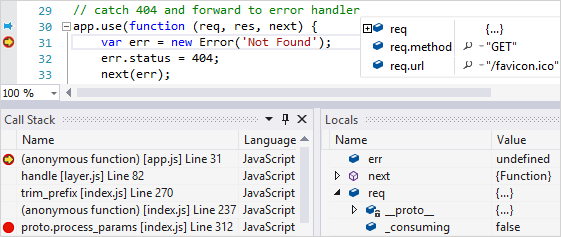
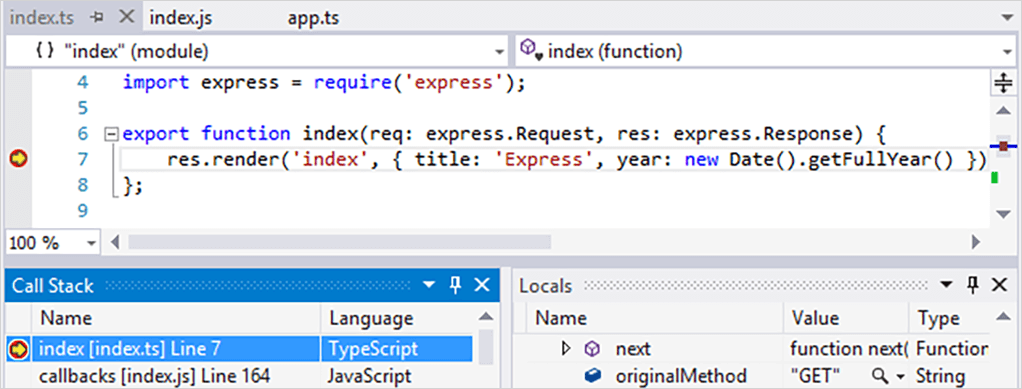
進階偵錯
本機與遠端至任何 OS

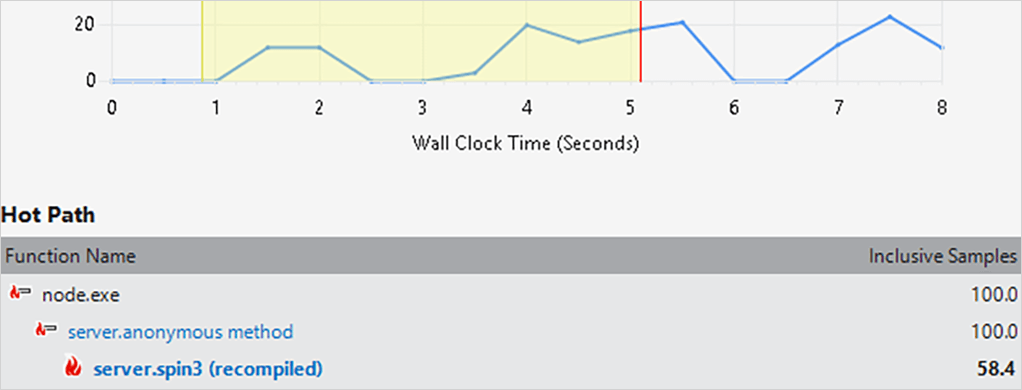
分析
追蹤效能問題


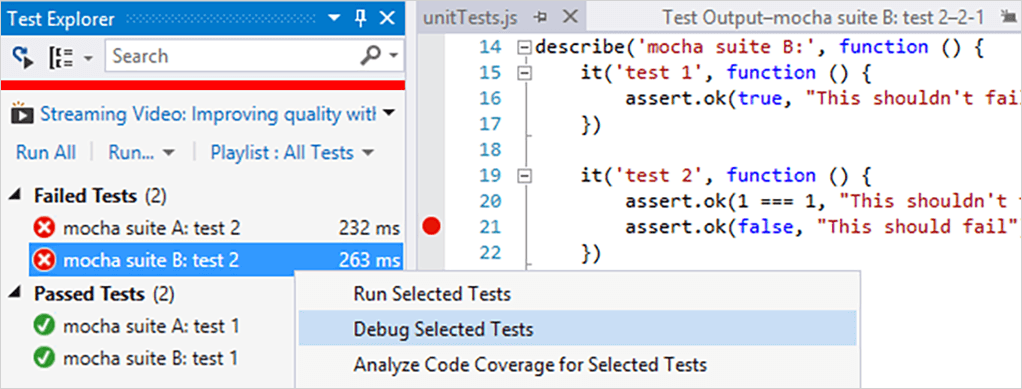
單元測試
帶上您自己的測試架構
TypeScript 整合
建置強固的應用程式
TypeScript 是 JavaScript 的超集,能編譯乾淨的 JavaScript 輸出。 TypeScript 新增選用的類型、類別及模組,讓您能夠撰寫更加便於維護的程式碼,並充分利用更強大的工具。 適用於 Visual Studio 的 Node.js 工具針對在您的 Node.js 應用程式中使用 TypeScript 提供完整端對端支援 (舉凡 IntelliSense 或單元測試)。


原始檔控制
不需要命令列
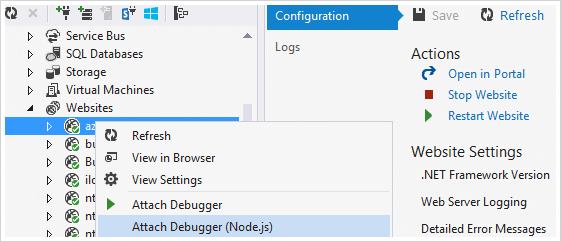
雲端整合
在 5 分鐘內建立及部署
建立、測試及部署以 Node.js 撰寫的 Web 應用程式,然後在 Linux 或 Windows 伺服器上執行這些應用程式時,加以偵錯。 此外,充分利用 Visual Studio 與跨平台適用於 Node.js 的 Azure 服務之間緊密的整合 – 即使您沒有要部署至 Azure (例如 使用 Application Insights 來監視您即時應用程式的效能以及使用量)。


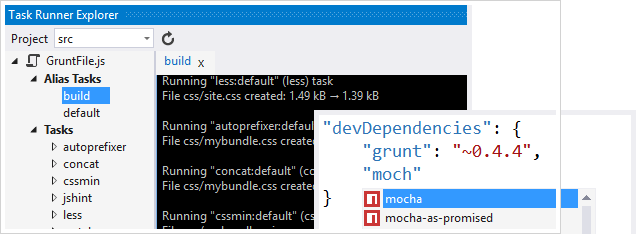
自訂您的工具
grunt、gulp 等擴充功能!
使用 Visual Studio 組件庫中眾多可用的 JavaScript 以及 Node.js 擴充功能讓您的經驗更加美好。 熱門延伸模組包括:
- 套件 IntelliSense
- Web Essentials (包括 jslint 和 jshint 支援)
- 工作執行器總管 (適用於 grunt 以及 gulp)
- EditorConfig
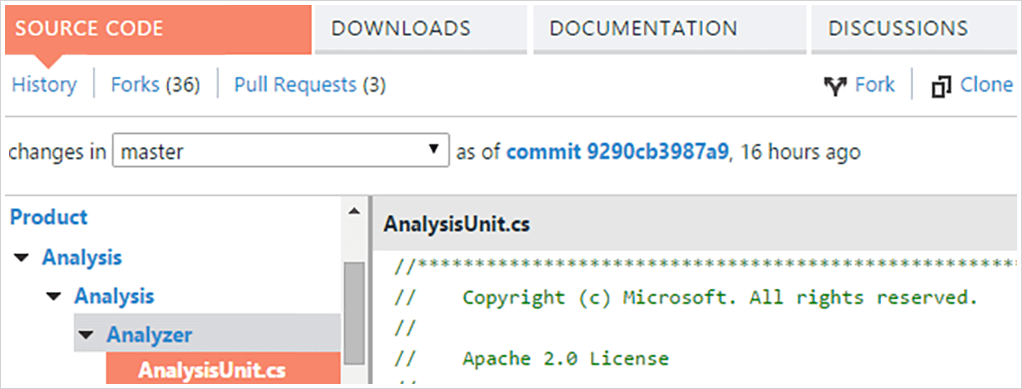
免費且開放的原始碼
加入 GitHub 社群
適用於 Visual Studio 的 Node.js 工具是一項 Microsoft 和社群所支援之免費且開放的原始碼 Visual Studio 擴充功能。 我們持續努力精進 Visual Studio 中的 Node.js 體驗,並期待收到您的任何意見反應或想法 (尤其是以提取要求格式呈現的意見反應或想法)。


 Visual Studio Code
Visual Studio Code