高品質のアプリをより早く自信を持って提供
iOS、Android、Windows、macOS アプリのライフサイクルを自動化します。 リポジトリに接続し、数分以内にクラウドでビルドし、数千の実機のデバイスでテストし、ベータ テスターとアプリ ストアに配布し、実世界での使用状況を監視してクラッシュ データや分析データを取得します。 すべてをワンストップで実行します。
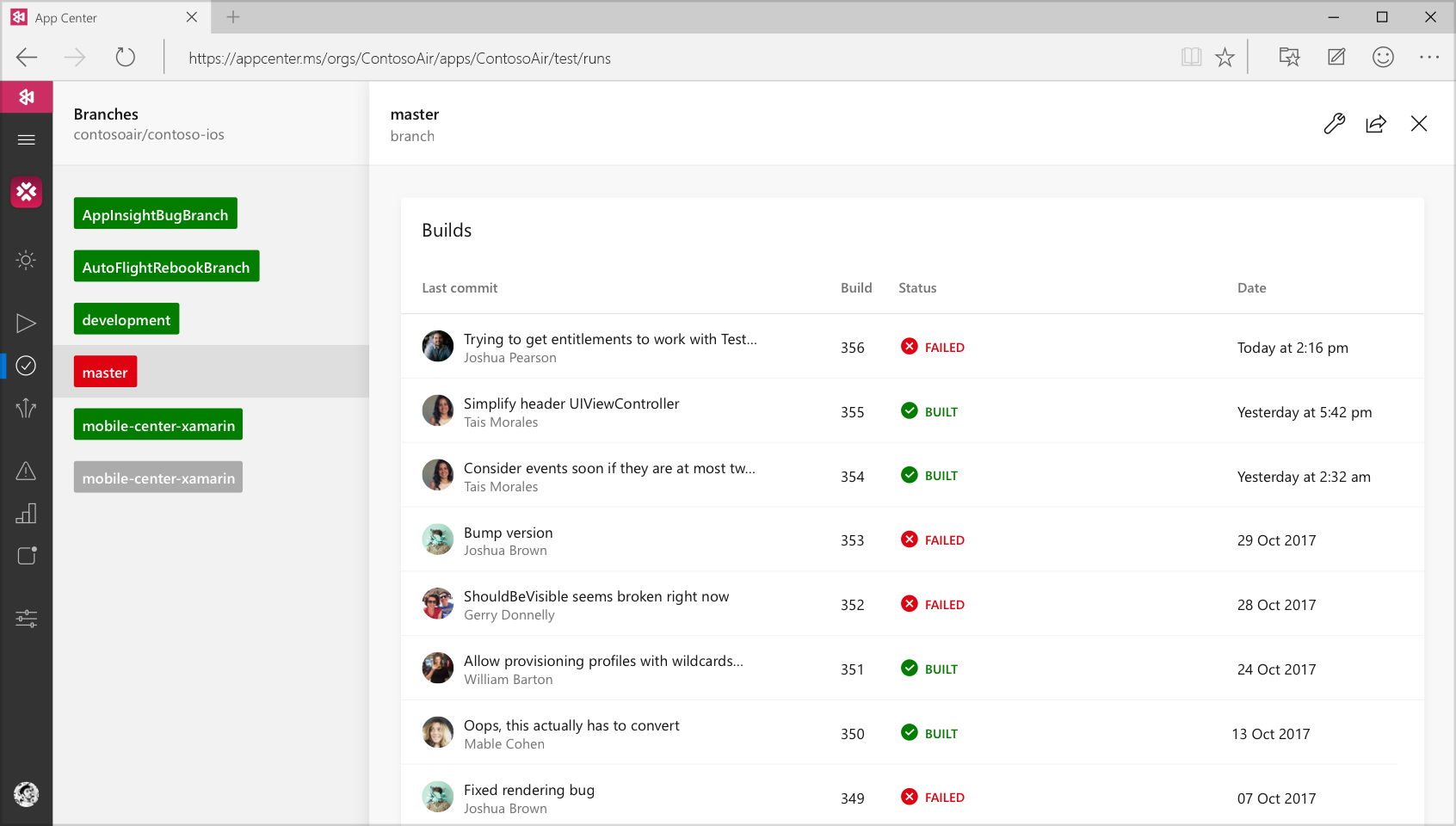
分単位の継続的インテグレーション
アプリのビルドをより頻繁かつ短時間に実行


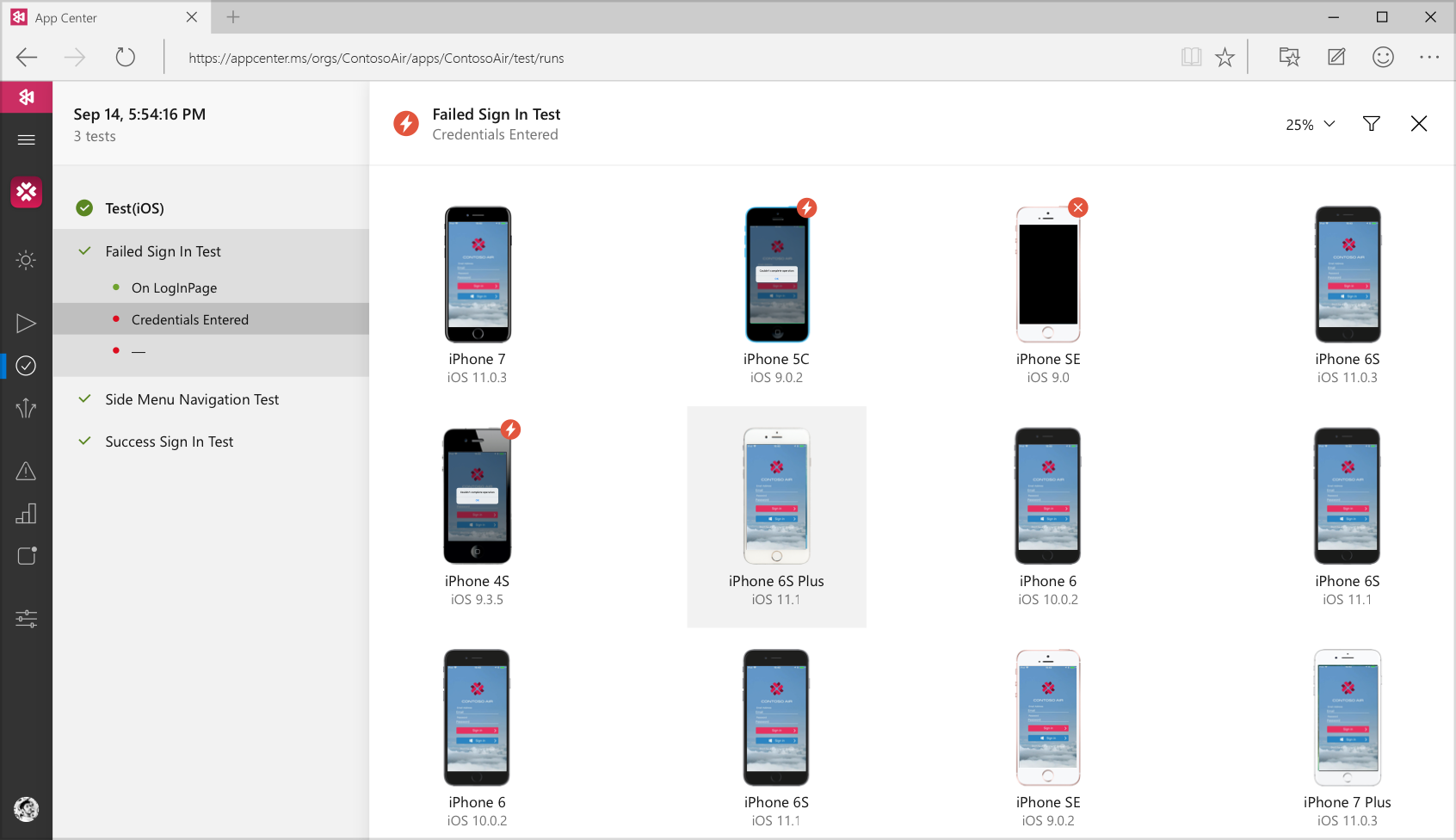
実機のデバイスでの継続的な高品質
高品質のアプリを自信をもって提供
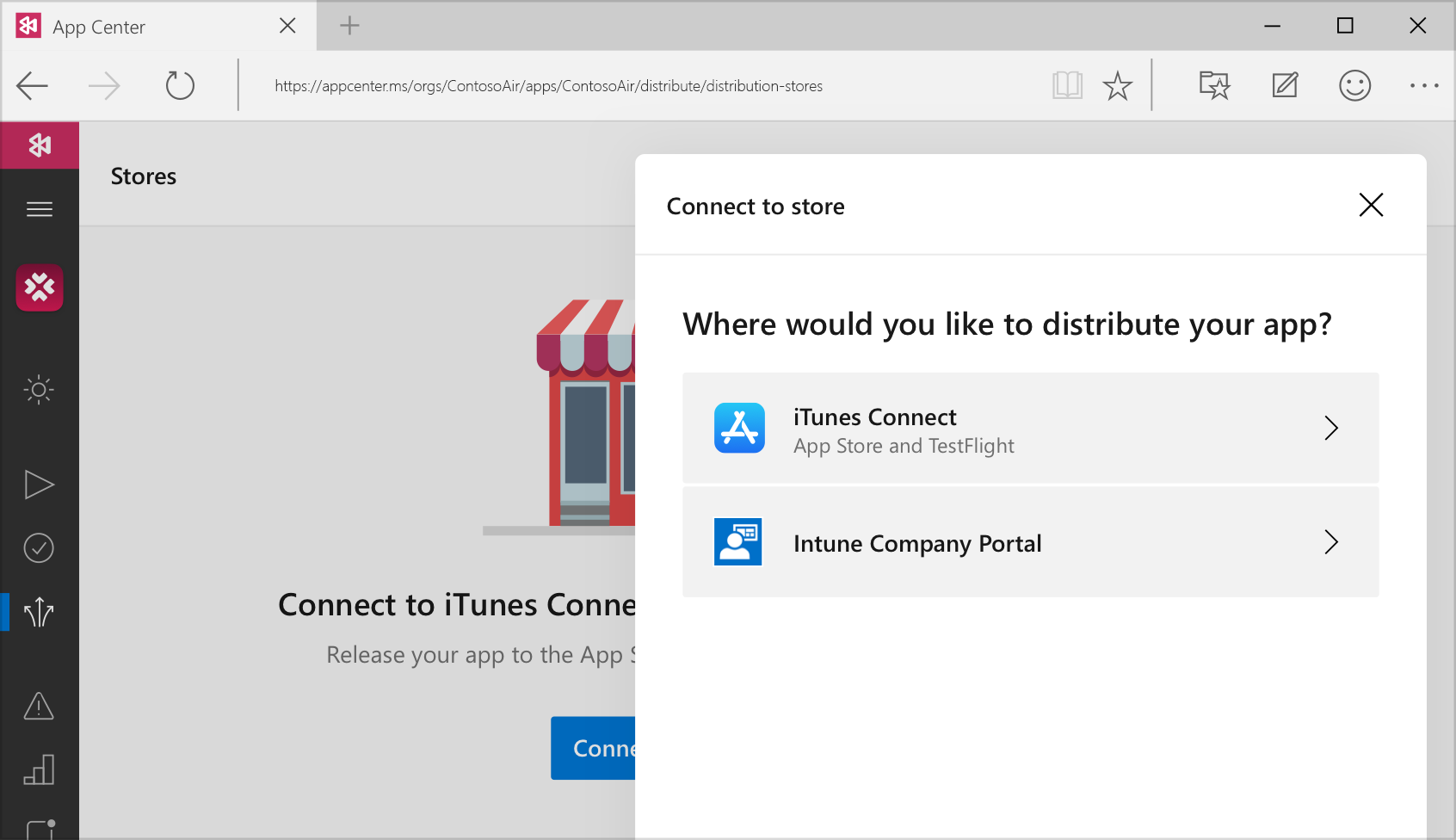
機能する継続的配信
あらゆる場所に簡単に配置

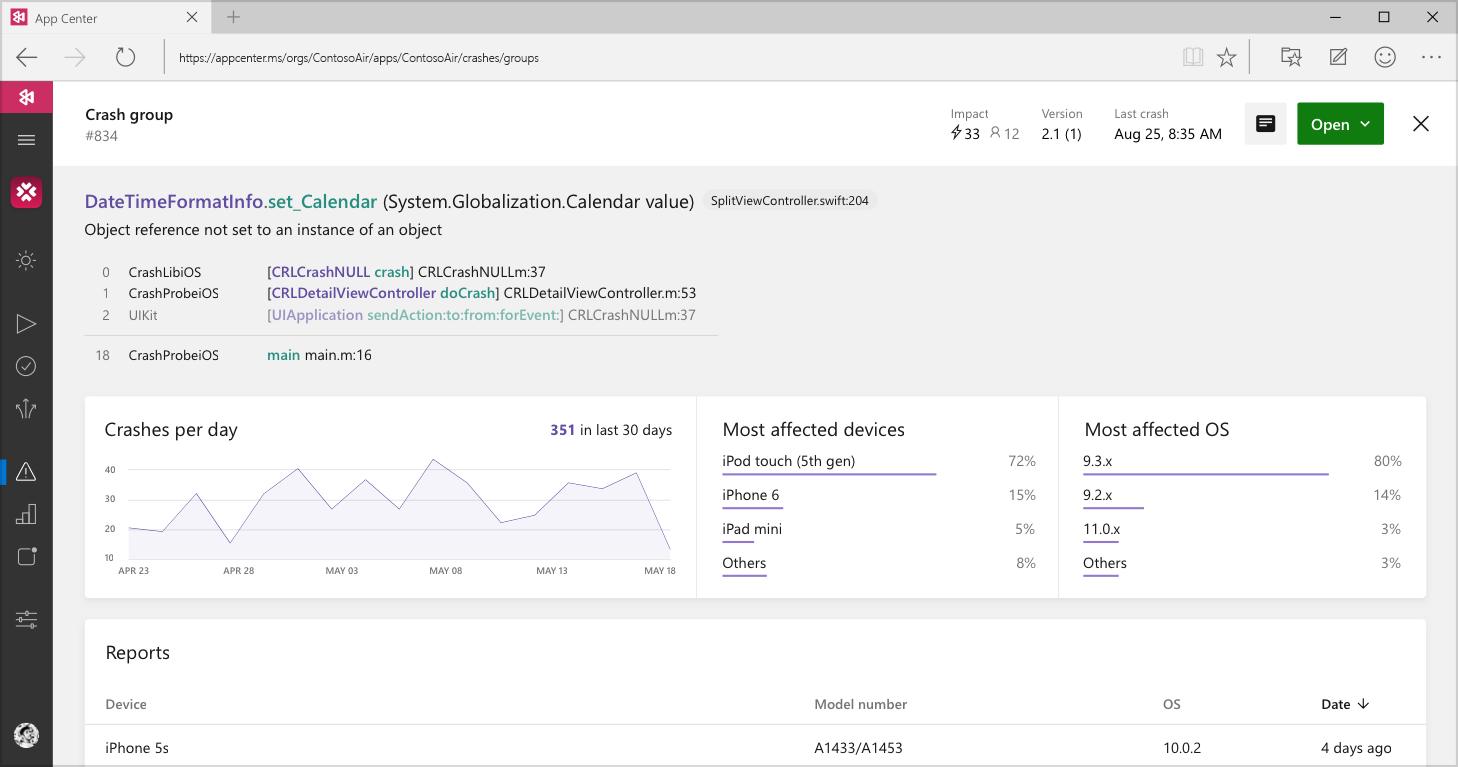
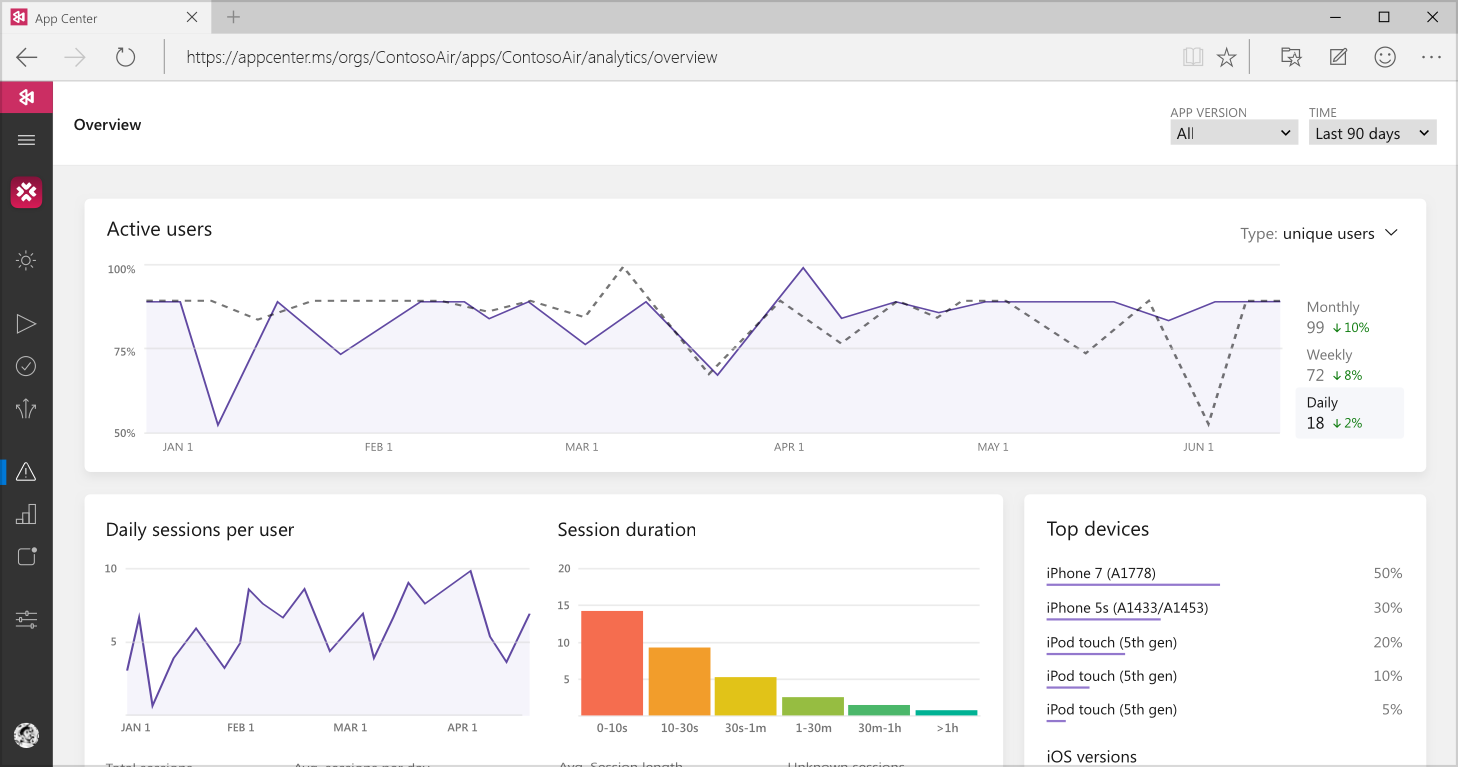
成長するための継続的なラーニング
よく分析されたクラッシュ レポート

リアルタイム分析

柔軟性と選択
必要な App Center サービスだけを選択

iOS、Android、Windows、macOS のアプリ開発ライフサイクルの自動化
1. CocoaPods を使用して統合する
まだインストールしていない場合は、CocoaPods をインストールするために アプリをダウンロードする か、端末で次のコマンドを実行します。
$ sudo gem install cocoapodsCocoaPods をまだ使用していない場合は、アプリのルート ディレクトリでpod init
を実行してプロファイルを作成します。
以下の行をプロファイルに追加して、すべての App Center サービスがビルドするアプリに含まれるようにします。
pod ‘AppCenter’ファイルを保存し、ターミナルで次のコマンドを実行します。
$ pod install を開く.xcworkspace
ファイルを開きます。
2. SDK を起動する
を開くAppDelegate.swift
ファイルを開き、次の行を、import ステートメントの下に追加します。
import AppCenter
import AppCenterAnalytics
import AppCenterCrashes同じファイルで、次の行をdidFinishLaunchingWithOptions
delegate メソッド。
MSAppCenter.start(“2b17e7b3-f7d8-4f72-8245-48d873b9ed6e”, withServices:[
MSAnalytics.self,
MSCrashes.self
])1. CocoaPods を使用して統合する
まだインストールしていない場合は、CocoaPods をインストールするために アプリをダウンロードする か、端末で次のコマンドを実行します。
$ sudo gem install cocoapodsCocoaPods をまだ使用していない場合は、アプリのルート ディレクトリでpod init
を実行してプロファイルを作成します。
以下の行をプロファイルに追加して、すべての App Center サービスがビルドするアプリに含まれるようにします。
pod ‘AppCenter’ファイルを保存し、ターミナルで次のコマンドを実行します。
$ pod install を開く.xcworkspace
ファイルを開きます。
2. SDK を起動する
を開くAppDelegate.m
ファイルを開き、次の行を、import ステートメントの下に追加します。
@import AppCenter;
@import AppCenterAnalytics;
@import AppCenterCrashes;同じファイルで、次の行をdidFinishLaunchingWithOptions
delegate メソッド。
[MSAppCenter start:@”2b17e7b3-f7d8-4f72-8245-48d873b9ed6e” withServices:@[MSAnalytics class],[MSCrashes class]
];1. SDK をプロジェクトに追加する
にapp/build.gradle
ファイルに、次の行を追加します。
dependencies {
def AppCenterSdkVersion = ‘1.0.0’
compile “com.microsoft.appcenter:appcenter-analytics:${appCenterSdkVersion}”
compile “com.microsoft.appcenter:appcenter-crashes:${appCenterSdkVersion}”
}2. SDK を起動する
アプリの main activity クラスを開き、次の import ステートメントを追加します。
import com.microsoft.appcenter.AppCenter;
import com.microsoft.appcenter.analytics.Analytics;
import com.microsoft.appcenter.crashes.Crashes; を探すonCreate
コールバックを探し、次の行を追加します。
AppCenter.start(getApplication(), “0dbacd70-10a8-4ba3-b13b-44eb2125d559”,
Analytics.class, Crashes.class);1. NuGet パッケージをソリューションに追加する
を検索するApp Center
を検索し、結果から次のパッケージを探します。
• Mac の場合は、App Center Analytics
,App Center Crashes
を選択し、両方のパッケージを追加します。
• Windows の場合は、以下をインストールします:Microsoft.AppCenter.Analytics
およびMicrosoft.AppCenter.Crashes
パッケージ。
移植可能なプロジェクトで App Center SDK を使用する場合は、移植可能なプロジェクトと iOS プロジェクトの両方にパッケージをインストールする必要があります。
2. SDK を起動する
アプリの
の内部AppDelegate.cs
、次の
を追加しますusing
ステートメント。
using Microsoft.AppCenter;
using Microsoft.AppCenter.Analytics;
using Microsoft.AppCenter.Crashes;同じファイルで、次の行をFinishedLaunching()
メソッド。
AppCenter.Start(“8abff201-dc8e-4068-b0d0-15b80d46b181”,
typeof(Analytics), typeof(Crashes));1. SDK をプロジェクトに追加する
React Native プロジェクトのルートで開いたターミナル ウィンドウで、次の行を入力して、クラッシュ サービスと分析サービスをアプリに追加します。
$ npm install appcenter appcenter-analytics appcenter-crashes –save2. SDK をリンクする
react-native link コマンドを使用して、プラグインを React Native アプリにリンクします。 このコマンドは、インストールされているすべての React Native プラグインをリンクします。
$ react-native linkSDK は、プラットフォームごとにアプリ シークレットの入力を求めます。アプリ シークレットはアプリ センターで割り当てられます。 シークレットは既に入力されている場合があり、隣に質問が表示されます。 入力されているシークレットが正しければ、Enter キーを押して先に進みます。
What is the Android app secret? 49deeb18-5fcc-4bf9-b5b0-1cb3aa5bd5e3
What is the iOS app secret? (From corresponding iOS app in App Center)さらに SDK は、クラッシュ レポートとユーザー イベントを送信するかどうかを確認します。セットアップを簡単にするために、送信することをお勧めします。 ユーザーのプライバシーを管理するためのオプト アウト。

 Visual Studio Code
Visual Studio Code