Websprachen
Egal, ob Sie ein Back-End- oder ein Full-Stack-Webentwickler sind: Wir haben die richtigen Tools für Sie. Visual Studio bietet leistungsstarke HTML-, CSS-, JavaScript- und JSON-Editoren. Nutzen Sie die Vorteile von LESS und Sass, verwenden Sie PHP, Python oder C# mit ASP.NET. Alle gängigen Sprachen werden unterstützt, und Sie können problemlos zwischen Sprachen und Projekttypen wechseln.C#/ASP.NET Core
ASP.NET Core ist ein plattformübergreifendes, kostenloses und leistungsstarkes Open-Source-Framework zum Erstellen moderner, cloudbasierter Anwendungen, die mit dem Internet verbunden sind. Mit ASP.NET Core können Sie Webanwendungen und -dienste, IoT-Anwendungen und mobile Back-Ends erstellen. Verwenden Sie Ihre bevorzugten Entwicklungstools unter Windows, macOS und Linux Führen Sie die Bereitstellung in der Cloud oder lokal durch, und verwenden Sie dabei die Ihnen bekannten Sprachen: HTML und JavaScript. Nutzen Sie die ASP.NET Razor-Syntax, um C# direkt in Ihre Ansichten zu integrieren. Verwenden Sie TypeScript, um typisierten, skalierbaren und besser verwaltbaren Code zu erstellen, der in JavaScript kompiliert wird.

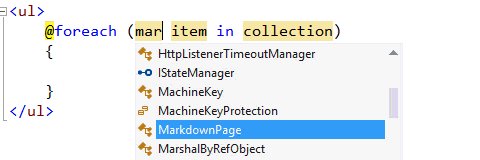
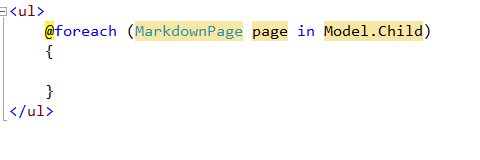
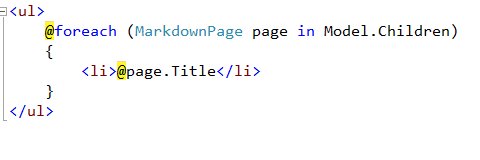
Razor
Die ASP.NET Razor-Syntax ermöglicht es Ihnen, C# direkt in Ihre Ansichten zu integrieren. Sie besitzen vollständigen Zugriff auf das aktuelle Modell sowie auf die .NET Framework-Typen.

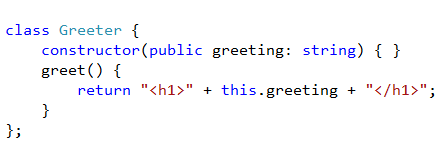
TypeScript
Eine Obermenge von JavaScript, die in einfaches JavaScript kompiliert wird und Ihnen ermöglicht, skalierbareren Code zu erstellen.
JavaScript
Der JavaScript-Editor in Visual Studio unterstützt EcmaScript 6 und verfügt über die fortschrittlichste IntelliSense-Engine im Markt. JavaScript ist eine der Hauptprogrammiersprachen in Visual Studio. Zum Schreiben von JavaScript-Code in der Visual Studio IDE können Sie die meisten oder alle Standardbearbeitungshilfen (Codeausschnitte, IntelliSense usw.) verwenden.
CSS, Less, Sass und Font Awesome in ASP.NET Core
Die meisten nichttrivialen Websites profitieren davon, dass sie in der Lage sind, Formatvorlagen- und CSS-Dateien (Cascading Style Sheet) effektiv zu definieren und zu verwalten, und dass sie einfachen Zugriff auf Nicht-Bildsymbole besitzen, die helfen, die Benutzeroberfläche der Website intuitiver zu gestalten. Hier kommen Sprachen und Tools ins Spiel, die Less und Sass sowie Bibliotheken wie Font Awesome unterstützen.
Andere Sprachen und Tools
Visual Studio bietet Unterstützung für eine Vielzahl von Sprachen und Technologien: integriert oder als Erweiterungen. Von neuen Projektvorlagen und Gerüsten für neue Elemente bis hin zu neuen Projektvorlagen für verschiedene Sprachen und Erweiterungen zur Unterstützung einer Vielzahl moderner Web-Frameworks: Mit der Visual Studio IDE können Sie mit den Sprachen und Frameworks, mit denen Sie vertraut sind, schnell produktiv werden.

 Visual Studio Code
Visual Studio Code